Hi folks,
Over the past years, I’ve been playing around with real time visualization of LAMMPS with something I called Atomify (some of you may have seen it at LAMMPS workshops), and I finally got the time to create a web version. It runs entirely in the browser, and can be found at Atomify LAMMPS - a real time simulator in the browser . LAMMPS is compiled to Webassembly and visualization built on top of three.js with a notebook support from Jupyterlite. It lets you do the following
-
Run and edit a bunch of example simulations
-
View visualization while simulation runs with nice graphics
-
Analyze simulation with a built in Jupyter notebook
Known missing features:
-
Create new simulations / upload simulation files
-
Real time plotting of physical quantities (computes, fixes and variables)
-
a bunch more
However, if you want to customize the contents (provide your own simulations) for e.g. teaching, you can use this Github template found at GitHub - andeplane/atomify-examples-template: An example on how to customize Atomify examples. With that, you can easily use your own simulations and analysis notebooks for students. I think this may be super useful for people who are new to LAMMPS, supervisors teaching LAMMPS to students, and as an engine to teach thermodynamics and statistical physics, and probably others.
I would love to get some feedback on this, and hear about ideas how to take this further. If you have any simulations you think may fit in there, I would love to hear about that too!
4 Likes
If you send me a small blurb, we can add a note and link to the LAMMPS homepage. E.g. next to this: https://lammps.org/prepost.html#atlas
I absolutely love it!
I didn’t have much time to play with it, but I see a lot of potential in this project.  I’ll probably teach LAMMPS to students next year and I think your work will really help me.
I’ll probably teach LAMMPS to students next year and I think your work will really help me.
Regarding ideas about further development, it would be nice to have atoms changing colours depending on their properties, e.g. kinetic or potential energy, stress, etc.
I also have a question: Are the output files stored locally? I’ve added a dump command and I can download the file via jupyter, but I wouldn’t want to clutter your server. 
Thanks for trying it out!
It is a great idea with coloring atoms based on their properties. I should add more real time analysis stuff like this (like charts showing RDF, time evolution of physical quantities and more). Will look into this over the next few days and let you know if I manage to do it.
About your last question, everything runs fully in your browser (simulation, Python and file storage), so the files are actually stored in your browser. It uses IndexedDB to store the files, and I haven’t tested performance on large files, but the only think you can clutter is your own computer 
And I’ll send you some text on this Axel, thanks. I assume it fits under the GUI and Analysis Software that wraps LAMMPS section.
1 Like
@mkanski would love for you to check it out again. Added a few things like
- per atom quantities can be visualized (in the main diffusion example there is a compute pe/atom that you can hover in the simulation summary sider, or choosing it as coloring method)
- plotting of any compute that produces a value per timestep, and for compute RDF
- “create simulation” button where you can upload files from your computer and run it there
Ref pt 1, I’ll add a colorbar showing the values (now you have no ideas what the range is based on the color, hehe). Would love to hear if you have some ideas on what would be useful!
2 Likes
@andeplane I returned from short holidays, so I was able to take a look and this looks really nice! Is there a way to define the colour scale myself? I noticed quite a slowdown though, when using a compute for colouring atoms.
I have a few ideas, but I think I’ll post them on the Atomify github page, so there’s less clutter here. 
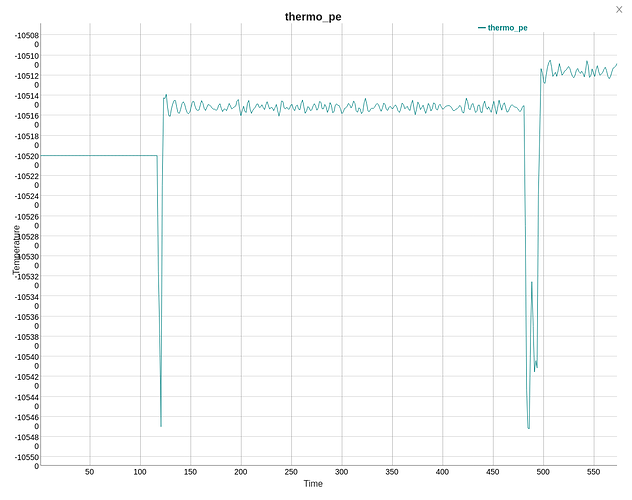
Also, I think the y-axes are incorrectly labeled, for example:
Yeah let’s continue discussion and feature requests / bugreports there. I definitely have higher speed than quality assurance now, so thanks a lot for any ideas/issues you have!